

将想法与焦点和您一起共享
发表日期:2019-09-03 09:00:56文章编辑:贵阳友杰科技浏览次数:0
目录
四、交互视觉设计
一个项目,在项目立项完成后,就正式进入了系统开发阶段,开发阶段的第一步,又叫做交互设计,我们在做视觉需求的时候,往往只会有一个大致的思考方向,对于细节部分,则并未考虑到,因此,交互设计的目的主要是设计产品的功能、用户流程、信息架构、交互细节、页面元素等等。
如果你觉得听上去这些概念都比较悬的话,我就用大白话来说:原型设计,就是完全不管产品长得好不好看,只把它要做的事情和怎么做这些事情想清楚,把它怎么和用户交互想清楚,而且把所有这些都画出来,让人可以直观地看到。
此阶段一般由产品经理以及UI设计师完成。
第一步:原型设计
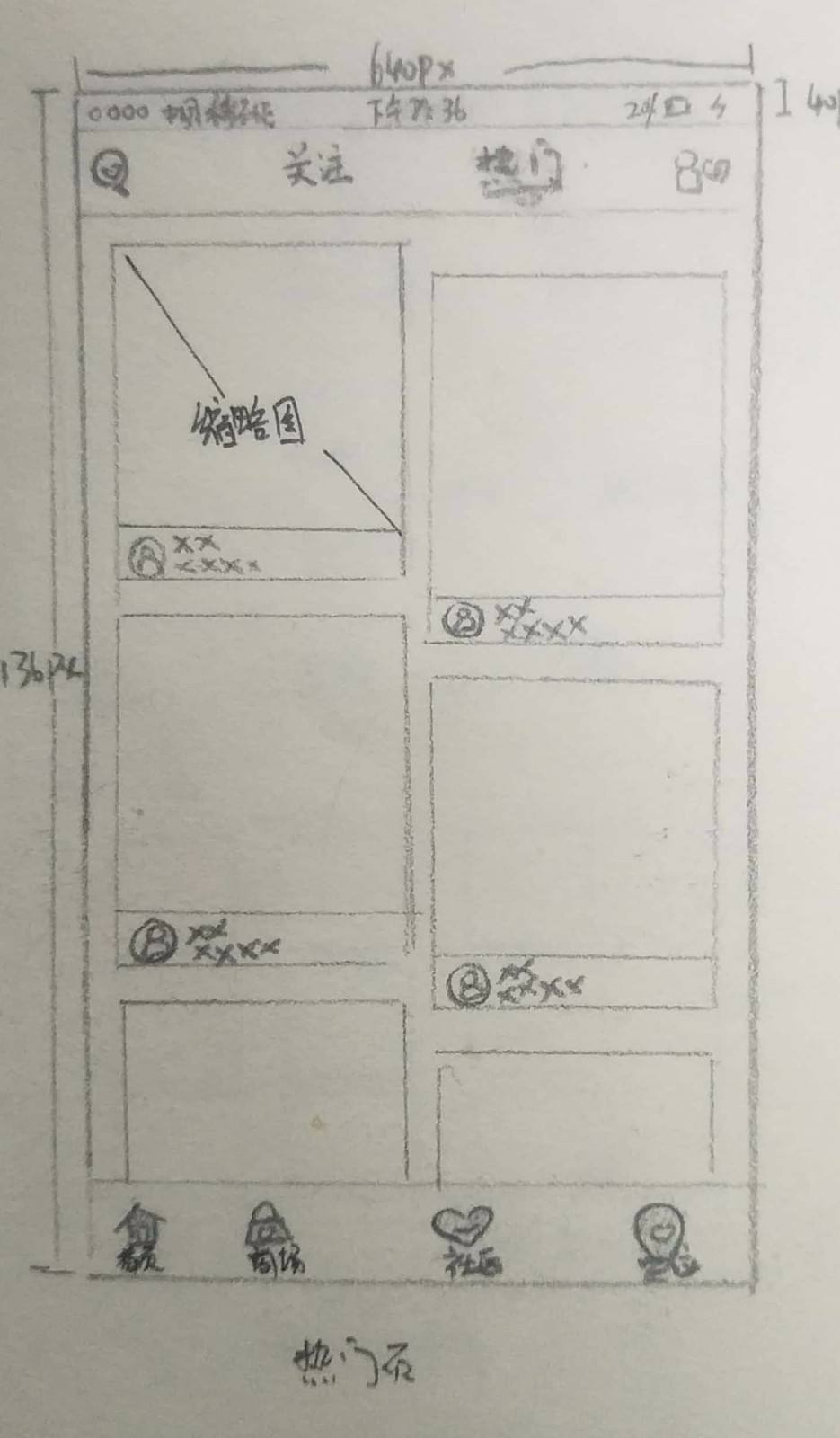
原型设计,一般由客户需求文档及产品经理同客户进行沟通后,画出的草图,草图的画法有很多,可以用PS、AXURE,在或者直接用笔在纸上画,如下图所示:

原型阶段,一般不考虑按钮或者图片文字的连接跳转,只作为样式布局的一种方式,根据这种方式,需求方很容易了解这个系统是否是自己心中想要的系统。
原型不需要过于精细,原型就是用来让人改的。它存在的价值就体现在被修改了几次,被更新了几次,以及它的下一步被少改了几次。
有了原型后,我们就可以大概知道需要哪些按钮,需要哪些功能,功能实现方式是怎么样的。
第二部:模型设计(UM设计)
完成原型设计后,就开始思考如何来“动”,也就是原型之间的交互是如何进行的,通常在这个阶段,就需要我们产品经理来做交互的设计了,这个阶段我们主要注重模型设计的交互连接,简单点来说,就是每一个按钮,每一个表单是如何跳转的,模拟系统给与的点击反馈。
大家可以点击下方的简单案例,来了解一下什么是交互模型:
交互模型案例(点击查看)
这是采用AXURE制作的交互模型,特点是可以直接点击,了解交互过程。
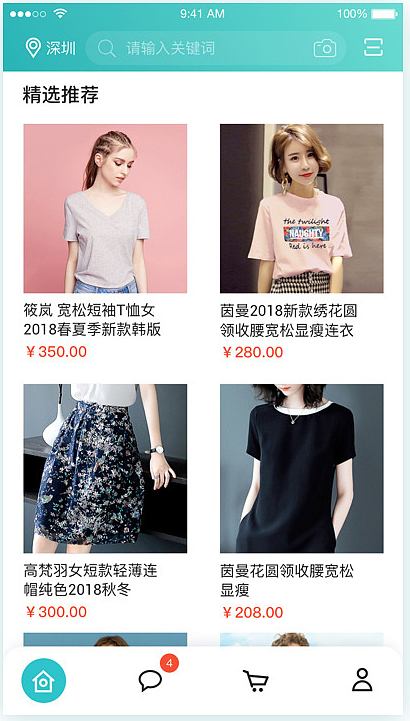
也可以采用扁平化的交互方式,例如:
这样的方式也同样可以让需求方了解整个交互的过程。
模型设计,稍微具备一些样式设计,但是比之UI设计,还差很多,这里只是简单的使用扁平化的图片及按钮来做的一个简单的设计,主要目的只是为了更清晰的了解系统的交互过程。
通过交互设计,我们可以确定设计出来的模型,是否符合自身的需求,如果不符合,可以在此阶段进行调整,但是一般来说,调整需要根据最开始的需求方案进行,如果调整过于复杂,则会出现费用的增加。
需注意的是,交互模型设计,直接影响后期开发工程师对于项目的开发情况,会直接影响到项目的UI设计、前端用户交互、数据库设计、后端代码的逻辑考虑,模型设计确认后,后期的需求更变,会极大程度拖延整个项目的进度,因此,务必在此环节确定自身需求。
第三部:UI样式设计
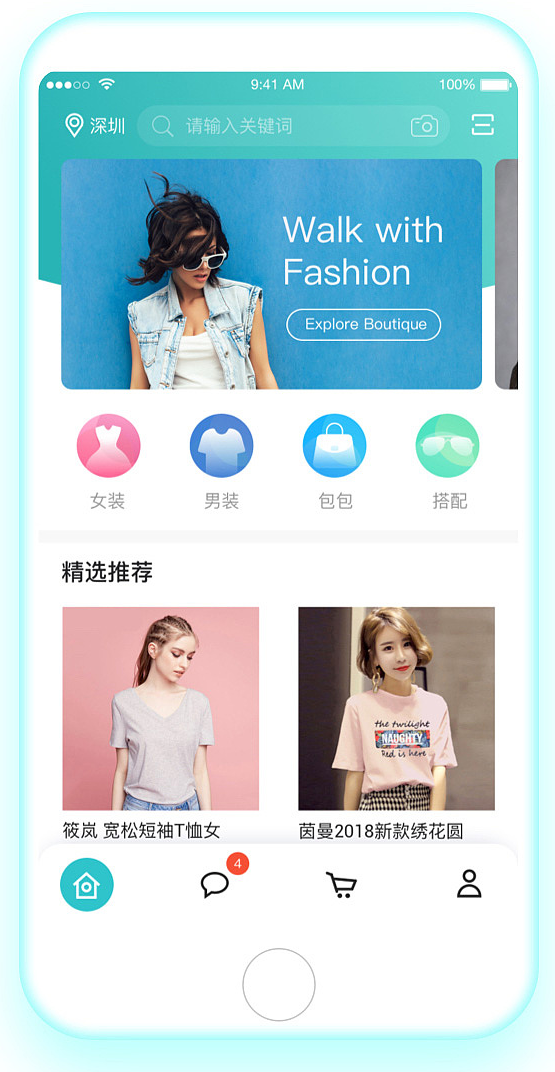
完成了模型交互设计后,便开始制作UI样式设计,好的UI设计不仅是让软件变得有个性有品位,还要让软件的操作变得舒适简单、自由,充分体现软件的定位和特点。
UI样色设计的目的,是为了让整个界面更为美观,设计中,确定整体的样色色调以及风格,风格更为统一。
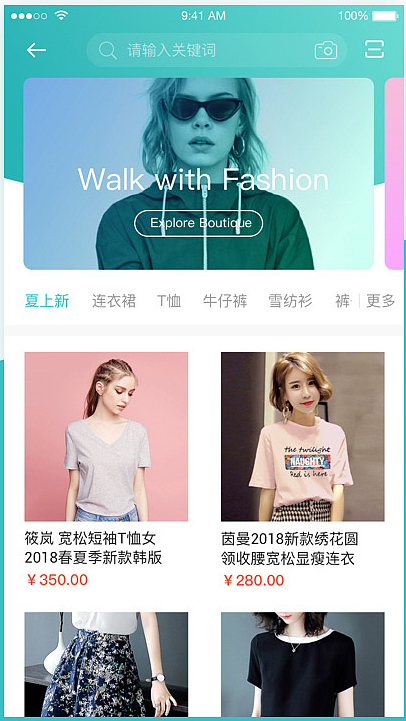
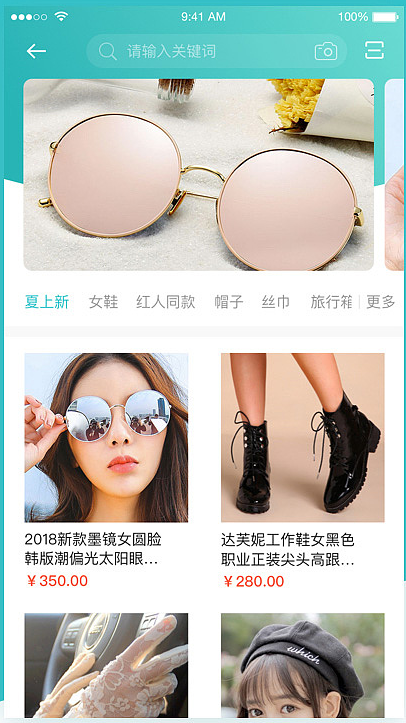
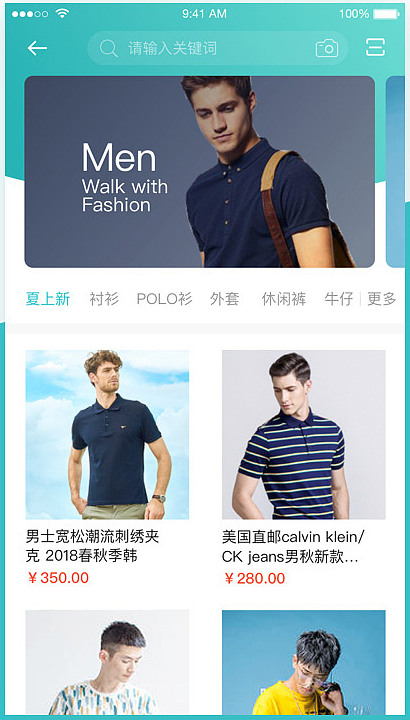
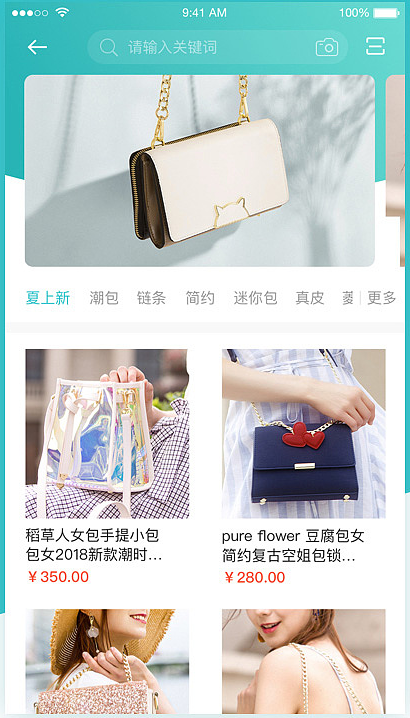
下面的图片就是一些UI设计的风格,供大家参考。






如何觉得模型设计符合自身需求后,则需要签订交互模型设计确认书,项目则正式进入编码阶段。
下一步的编码阶段分别为前端编码及后端编码。
日期:2020-03-13 17:00:39 浏览次数:24900
日期:2019-12-31 17:20:45 浏览次数:16666
日期:2020-03-13 16:43:37 浏览次数:17181
日期:2019-09-06 09:00:13 浏览次数:88724
日期:2019-12-31 16:03:24 浏览次数:9755
日期:2019-09-09 09:00:37 浏览次数:99753